Refondre et optimiser son site internet en mode Growth
Nadia Taimi
lecture: 1 min
25.10.2022
.jpg?width=770&height=700&name=Markentive%20-%20Publications%20blog%20RS%20(7).jpg)
Que ce soit pour optimiser le référencement naturel des pages de votre site ou votre CRO (conversion rate optimization), la refonte de votre site internet peut avoir bien des avantages.
Et pour que la refonte (ou l’optimisation) de votre site internet soit source de croissance, nous vous expliquons dans cet article :
- quels sont les éléments essentiels à prendre en compte,
- comment soigner l’expérience utilisateur et favoriser la conversion,
- comment fonctionne l’approche Growth pour un projet website !
Les éléments essentiels à prendre en compte lors d’une refonte de site internet
1. Les challenges d’une refonte de site web
Des challenges historiques occurrent inévitablement avec la refonte de site internet, et voici les principaux :
- Le choix du CMS : un site internet est un “organisme vivant” et il doit être animé et entretenu en permanence. Il faut donc privilégier une solution robuste mais facile à utiliser ;
- L’autonomie des équipes marketing dans la mise à jour de contenu et le reflet inhérent de l’image de marque, puisque lors de la refonte d’un site, le retour le plus fréquent que nos clients nous font concerne leur capacité de mettre à jour et créer du contenu.
- La sécurité et le choix de la stack technique : le choix du CMS est primordial, et bien que choisir une solution gratuite paraît être économique, lorsque l’activité de l’entreprise se développe cette solution économique peut devenir une réelle entrave à la croissance de votre entreprise ;
- La stabilité technique et l’optimisation SEO.
- Le budget a allouer. Il faut calculer le prix que vous pouvez mettre dans une refonte pour l'aligner à vos objectifs marketing.
La solution que nous vous recommandons est le CMS de HubSpot, qui est une solution SaaS (donc l’entreprise n’a pas à gérer de serveurs, la sécurité ou encore les logins), dotée d’une stack technique consolidée grâce à des outils de tracking, et qui présente une scalabilité “infinie” : la technologie des outils HubSpot permet la création et la mise à jour de contenus sans l’intervention d’une équipe technique !
2. La data existante de votre site avant refonte
La refonte d’un site vient souvent d’une nécessité d’autonomie des équipes marketing et cela arrive souvent en urgence, comme par exemple un changement de positionnement de marque ou une communication importante.
La précipitation dans le webdesign entraîne souvent des mauvais choix, la démarche de refonte doit donc être soutenue par l’analyse du comportement des utilisateurs sur le site ainsi que la donnée générée historiquement.
Il devient alors nécessaire d’identifier :
- Quelles sont les portes d’entrée sur votre site (Trafic organique, campagnes, réseaux sociaux) ;
- Quelles sont les requêtes organiques de vos utilisateurs ;
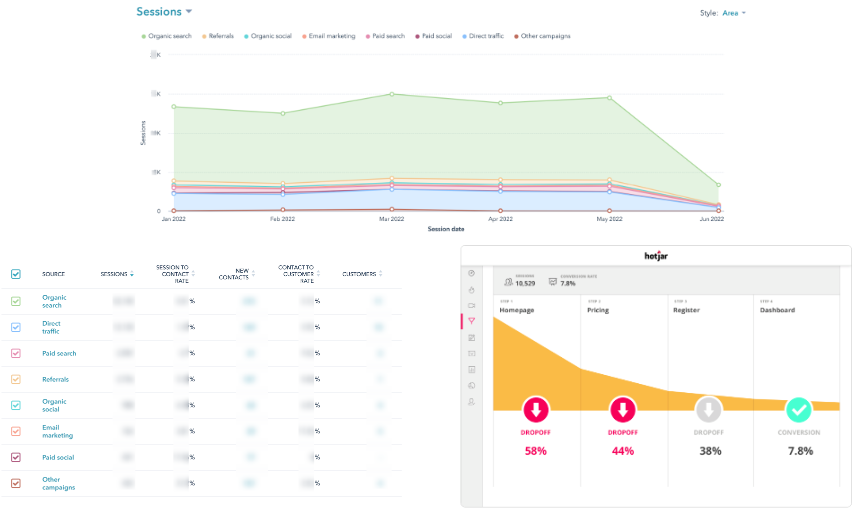
- Quel est le comportement de vos utilisateurs sur le site avant la refonte (vous pouvez utiliser des outils tels que Hotjar pour l’analyser) ;
- Quelles sont les images de votre site qui remontent dans les résultats de recherche image de Google ;
- Est-ce que votre site actuel respecte les normes d’accessibilité (Contraste (AAA), espacement mobile, balisage sémantique) ?

3. Les personas de votre business
Nos entreprises ne peuvent pas exister sans nos clients. Cela est évident, non ? Oui ! Mais… On ne sait pas toujours en détail quelles sont les habitudes digitales de nos clients. En conséquence, la création d’un profil type de nos clients est essentielle, et doit se baser sur la data générée par le site web.
Il vous faut donc identifier :
- À qui je parle ?
> Le profil idéal de mon futur client. - Pourquoi je lui parle ?
> Je veux lui vendre quelque chose, l’informer de quelque chose, ou lui offrir quelque chose. - Où je lui parle ?
> Article de blog, posts réseaux sociaux, emailings, etc. - Si je le connais déjà, qu’aime-t-il faire sur mon site ?
> Où va son regard sur une de mes pages ? (Hotjar) Comment interagit-il avec mes articles de blog ?
4. Objectifs de la refonte et démarches
Avoir des objectifs de croissance liés à la refonte de son site internet est une chose, l’analyse desdits objectifs en est une autre. Ces objectifs doivent être chiffrés afin qu’ils puissent être analysés dans la lumière de la donnée générée par le site AVANT la refonte et en fonction du comportement de vos utilisateurs !
Voici quelques exemples d’objectifs et comment on peut les mesurer :
- Augmenter la conversion : de combien ? Comment est-ce qu’on la mesure ?
Il faut avoir des analytics d’avant et après la refonte pour pouvoir comparer et en tirer des conclusions. - Augmenter la notoriété de marque : Comment mesure-t-on la notoriété ?
Il faut analyser le trafic sur les pages clés, les interactions sur les réseaux sociaux, le partage de contenu, etc.
Les chiffres sont la clé !
5. Le SEO de votre site internet
L'optimisation pour les moteurs de recherche, aussi connue sous le sigle SEO, inclut l'ensemble des techniques qui visent à améliorer le positionnement d'une page, d'un site ou d'une application web dans la page de résultats d'un moteur de recherche.
Démystification : “Pas de conversion parce que le page speed est bas” c’est faux !
Attention, un site se doit de respecter toutes les normes indiquées par le page speed, par contre si les derniers points d’optimisation sont des scripts de tracking et des tailles d’images, nous estimons dans ce cas que le page speed est optimisé 😉
Nous ne savons pas exactement comment l'algorithme de Google note réellement les pages. Un contenu qualitatif sera toujours indexé, mais au final, qu’est-ce qu’un contenu qualitatif ?
C’est un contenu qui :
- Répond à une problématique de l’utilisateur ;
- Possède une structure variée (H2, H3, images…) démontrant un vrai travail de réflexion et de structuration ;
- Suit une certaine fréquence de publication (penser calendrier éditorial).
6. Brief et interaction pour un projet de refonte
Le processus de webdesign implique beaucoup de communication entre l’équipe et le client, et les réunions sont là uniquement pour justifier des actions par la suite. Les choix, qu’ils soient techniques, graphiques, ou concernant le SEO, doivent se faire uniquement dans la lumière de la donnée et non pas selon des “ressentis”.
Chaque réunion doit donc avoir des objectifs qui aboutissent sur des actions et des deadlines claires. La timeline du projet doit être régulièrement vérifiée et mise à jour, et les choix doivent se faire dans la lumière de la donnée .
Concrètement, pendant les échanges concernant les projets web il faudra remplacer les affirmations du type “Je ne suis pas convaincu par la couleur rouge” par une proposition du type “la saturation du rouge doit être augmentée/baissée” ; ou encore “Le bloc solutions ne me va pas” par “l’analyse SEO montre que nous avons besoin de plus de contenu pour chaque solution pour qu’on se fasse indexer, un layout sous forme de cartes sur une rangée ne répond pas au besoin”. Ce type de feedback fera avancer plus efficacement votre projet.
7. Équipe et gestion de projet
Il est très important que toute l’équipe projet ait le même niveau d’information en permanence !
Un projet de web design est composé de 4 métiers principaux : chef de projet, UX/UI designer, expert SEO et développeur. En fonction des dimensions du projet, un ou plusieurs participants peuvent intervenir sur chaque partie du projet. Le client fait également partie de cette équipe : le site qui est construit est un outil sur mesure qu’il devra pouvoir utiliser et mettre à jour par la suite en toute autonomie, il ne faut donc pas le laisser de côté !
Voici un petit aperçu de comment s’articule un projet de refonte de site web chez Markentive :
- Réunion Pré kick-off
> Présentation de l’équipe et du processus de web design,
> Validation de l’interface de gestion de projet et de validation, … - Audit SEO sémantique
> analyse de la concurrence,
> proposition d’arborescence, … - Kick-off
> validation du nombre de pages en fonction de l’arborescence,
> création de wishlists avec le client pour chacun des templates, … - Création de wireframe avec nos recommandations sur le nombre de caractères
- Création et présentation des maquettes pour les pages du site
- Développement des pages web
- Migration de contenu de l’ancien site
- Go live du nouveau site web
6 conseils pour soigner l’expérience utilisateur et favoriser la conversion
L'UX (user experience) se réfère à l'ensemble des interactions que le consommateur peut avoir avec une marque que ce soit physiquement ou sur internet. L'UX signifie donc bien davantage qu'une bonne ergonomie et utilisabilité d'un produit ou d'un site. Il fait appel au ressenti et au côté émotionnel de l'utilisateur.
Votre stratégie digitale doit donc être optimisée et centrée sur l'expérience utilisateur pour répondre au mieux aux besoins de l'utilisateurs et favoriser les conversions !
I. Créer des parcours utilisateurs
Le parcours utilisateur (ou parcours client) peut désigner le parcours suivi par un client/prospect au cours de ses différentes interactions avec une entreprise, et doit toujours être réalisé dans un contexte d’amélioration de l’expérience utilisateur. Afin de déterminer ces parcours utilisateurs, il existe plusieurs étapes à mettre en place et respecter afin que ceux-ci soient pertinents :
- Choisir un objectif pour vos parcours
- Étudier vos personas
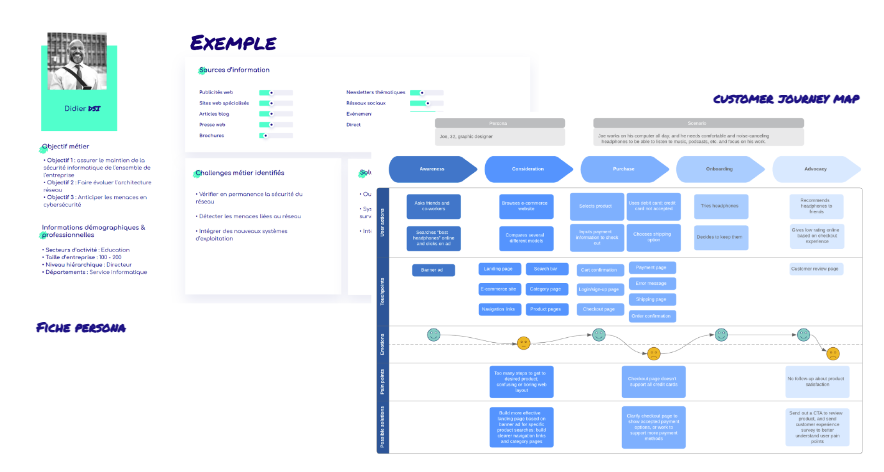
- Créer une “Customer Journey map“
- Tester et optimiser vos parcours

II. Mener des tests utilisateurs
Le test utilisateur consiste à observer et interviewer les utilisateurs cibles d'un produit pour comprendre leurs objectifs réels et relever les difficultés d'utilisation. Ces tests sont l’outil le plus performant pour améliorer l'efficacité d'un produit digital.
Quand faire des tests utilisateurs ?
- Dès la phase de conception, pour valider les directions prises (un test utilisateur peut être réalisé sur un prototype, ou même des maquettes) ;
- Lorsque le site est live, dans l’objectif de l’améliorer ou de le refondre.
Comment mener des tests utilisateurs ?
- Créer un protocole afin de déterminer les parcours à tester et les questions à poser ;
- Prévoir un panel de testeurs à interviewer qui correspondent aux profils de vos personas ;
- Tester en conditions réelles : demandez à votre testeur d’atteindre un objectif donné et demandez-lui ses ressentis et ses blocages tout au long du parcours.
III. La navigation : diminuer la charge mentale de votre prospect
Dans le cadre d’un website, la navigation regroupe plusieurs sujets tels que, l’arborescence du site internet (créé par l’expert SEO), la création de template par type de page, les liens internes, la clarté de l’information, etc.
Arborescence
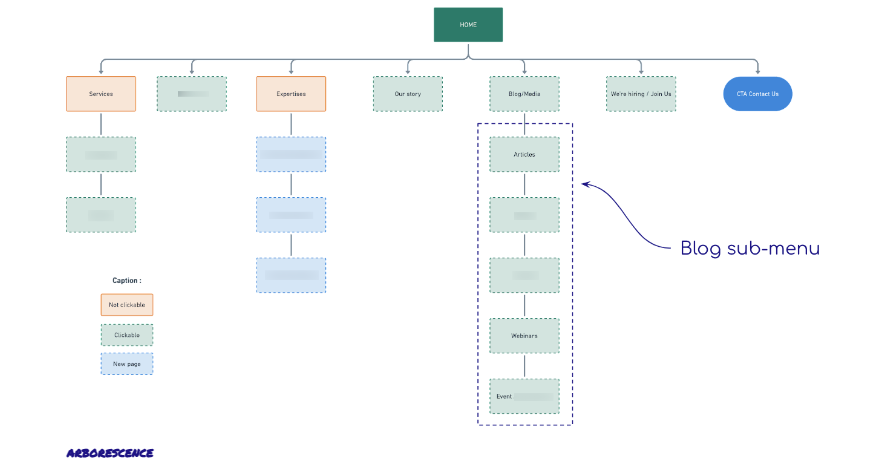
C’est le squelette d’un site internet, qui va nous permettre de trier et hiérarchiser l’information, et de guider les utilisateurs dans leurs parcours via les différentes pages qui composent le website (page produits, pages services, pages contact, blog, centre de ressources, etc).
Template par page
Ce sont des modèles par type de pages afin d’avoir une cohérence entre les différentes pages. Cela permet de faciliter la lecture, d’accéder plus facilement à l’information recherchée, de diminuer la charge mentale du prospect, …
Liens internes
Il est impératif de mettre en place un maillage interne en faisant des liens entre les différentes pages de votre site web afin d’aider et guider le prospect dans son parcours à l’aide de call to action (pour passer d’une page service à une page produits), ou encore avec des liens textuels (articles de blogs).

IV. Soigner ses points de conversion
Pour que vous ayez les meilleurs points de conversion, voici quelques conseils que nous pouvons vous donner :
- Saviez-vous que plus de 80% des internautes utilisent des appareils mobiles pour surfer sur le web ? Ou que jusqu’à 70% du trafic peut venir d’appareils mobiles ? C’est pour cela qu’il faut impérativement que votre site internet soit responsive, et que l’expérience d’utilisation soit aussi efficace en mobile que sur un ordinateur.
- Proposer du contenu via un “ blog “ ou “ ressource center ” : articles de blog, livres blancs, … etc. peuvent vous amener beaucoup de trafic
- Landing pages : la proposition de valeur et le contenu téléchargeable de vos landings pages doivent être clairs, concis et instructifs. Bref, de qualité !
- Optimiser vos call to action : utiliser des verbes d’action, ils doivent être visibles et correspondre au parcours d’achat de l’utilisateur
- Abréger vos formulaires : ils sont le but ultime de votre page mais ne doivent pas être une contrainte !
V. Faire de l’UX writing
L’UX Writing signifie « User Experience Writing » ou en français littéral « Écriture centrée sur l'expérience des utilisateurs et utilisatrices ». C’est une discipline qui vise à concevoir le design d’interface dans une démarche tournée vers les besoins et les objectifs des utilisateurs.
Mais attention, cela ne se fait pas de n’importe quelle manière : le contenu doit être clair, concis et utile.
Pour faire de l’UX writing il faut :
- Se mettre à la place des utilisateurs : Comment pensent-ils ?
- Écrire ses contenus en oubliant le jargon “métier“ ;
- Délivrer une information claire, utile et instructive :
- Utiliser un ton et des tournures de phrases en accord avec votre image de marque.
Quand faire de l’UX writing :
L’UX Writing n’arrive pas en bout de chaîne ! C’est une étape à ne pas négliger et qu’il est intéressant d’intégrer dès lors que l’UX designer est en processus de création (wireframes, maquettes, etc.) : lors de la mise en place du projet, le designer pense ses wireframes/maquettes en fonction du contenu !
VI. Penser à la qualité du contenu proposé
Quelques astuces pour optimiser la qualité des contenus que vous pouvez proposer :
- Agrémentez votre site de visuels/photos afin d’illustrer vos propos et rendre la lecture de votre site plus agréable ;
- Faites un benchmark des tendances et les Go / No Go sur le marché correspondant à votre industrie ;
- Créez des interactions/animations qui rendront l’utilisation de votre site plus ludique ;
- Partagez vos connaissances via votre blog ou des ressources téléchargeables sur des sujets en lien avec vos produits / services ;
- Créez et partagez des cas clients ;
- Affichez vos retours clients, les prix que vous avez gagnés, vos labels et vos certifications sur votre site afin de créer un sentiment de réassurance.
Qu’est-ce qui change dans une approche Growth ?
Le choix des bons outils et les tests de différents types de tracking
Vous aurez besoin d’un CMS qui donne une autonomie totale à votre équipe marketing, ainsi que d’outils analytics. Cependant certains peuvent avoir des résultats différents, il vous faut donc analyser la raison de la différence et choisir la solution la plus pertinente).
Pour utiliser un autre outil que le classique Google Analytics, vous pouvez vous tourner vers HubSpot pour les conversions et le trafic, Clicky pour l’analyse du trafic en live, Hotjar pour les interactions des utilisateurs sur le site, ou encore Mix panel qui fait des analyses web et de la data science pour prévoir les futures actions marketing.
Qu’est-ce qui change par rapport à une approche plus classique de la refonte d’un site ?
Le rythme d’analyse ! Contrairement au SEO, ici les dynamiques doivent être alertes, l’analyse et les actions rapides.
MVP et itérations basées sur la data
Il faut ensuite mettre en place des MVP (minimum viable product) et faire des itérations basées sur la data, c’est-à-dire mettre en place une série d’objectifs à atteindre à court terme. Pour cela il vous faut :
- Un socle simple et scalable : réduire au maximum le nombre de templates et de modules, et augmenter le nombre de page par la suite ;
- Garder le rythme et vérifier l’atteinte de chaque objectif ;
- Découper chaque objectif en petites tâches ;
- Quand on “optimise”, implémenter les choix rapidement pour pouvoir analyser leur impact sur la performance du site ;
- Utiliser ce qu’on a à notre disposition : avec un CMS moderne et configuré correctement, l’équipe marketing a déjà beaucoup d'options.
Qu’est-ce qui change par rapport au classique ?
N’essayez pas de cocher toutes les cases dès le début, ce n’est pas possible et ça prend trop de temps. En prime, quand on termine un cycle, l’objectif initial a souvent changé.
Segmentation et utilisation de la data dans un outil tel que HubSpot
Cette étape entraîne plusieurs besoins :
- La segmentation des contacts en fonction des leurs sources, car on ne parle pas de la même manière à un lead organique qu’à un lead généré via de la publicité (SEA) ;
- L’utilisation de critères communs pour pouvoir mettre en place par la suite des campagnes de nurturing ;
- La valorisation de vos clients et la personnalisation de leur expérience sur le site (token de personnalisation, page dédiée privée, espace client, contenu premium, etc.).
Qu’est-ce qui change par rapport au classique ?
La valeur que nous donnons aux contacts que nous avons dans notre CRM !
L’expérience de contribution est essentielle
Gardez un nombre limité de templates et modules, qui doivent posséder un mode de fonctionnement transparent (label, tool tips, placeholder, etc.) pour apporter la plus grande autonomie possible
Qu’est-ce qui change par rapport au classique ?
“J’ai besoin d’un dev pour publier une page et l’ajouter dans le menu” C’est terminé !
Tester - Analyser – Optimiser
Il est devenu essentiel de garder un rythme de mise à jour et de création de contenu soutenu, de faire des tests et de ne pas avoir peur d’abandonner ce qui ne fonctionne pas. Tester différentes versions pour atteindre un même objectif et garder celle qui fonctionne le mieux est un bon moyen de savoir dans quelle direction orienter votre stratégie. Il faut également consolider l’information autour d’une stack technique accessible et simple à utiliser, et chiffrer chaque action : temps, augmentation ou baisse…
Qu’est-ce qui change par rapport au classique ?
Nous ne lançons plus une campagne pendant 6 mois, mais on en lance 6 par mois, en parallèle, avec des objectifs différents et sur des canaux différents. L’équipe Marketing est autonome de l’équipe tech, et l’équipe tech n’intervient que pour des nouveaux développements !
.jpg?width=750&name=refonte-site-growth%20(1).jpg)
En conclusion
Un website n’est pas un produit figé, mais un outil de croissance qui doit être animé et optimisé en permanence.
Toute action doit être chiffrée et soutenue par la donnée, et l’équipe projet doit avoir le même niveau d’information à toutes les étapes du projet.
Il faut partir d’un socle simple mais scalable, ne pas avoir peur de tester, casser, refaire, re-casser, jusqu’à ce que ça marche, et penser data, data, data (oui c’est vraiment important), user centric, et ne pas oublier que le SEO ça prend du temps !








